つい最近OneTapBUYのCMをテレビで観たので、ふと思い出したので書く。

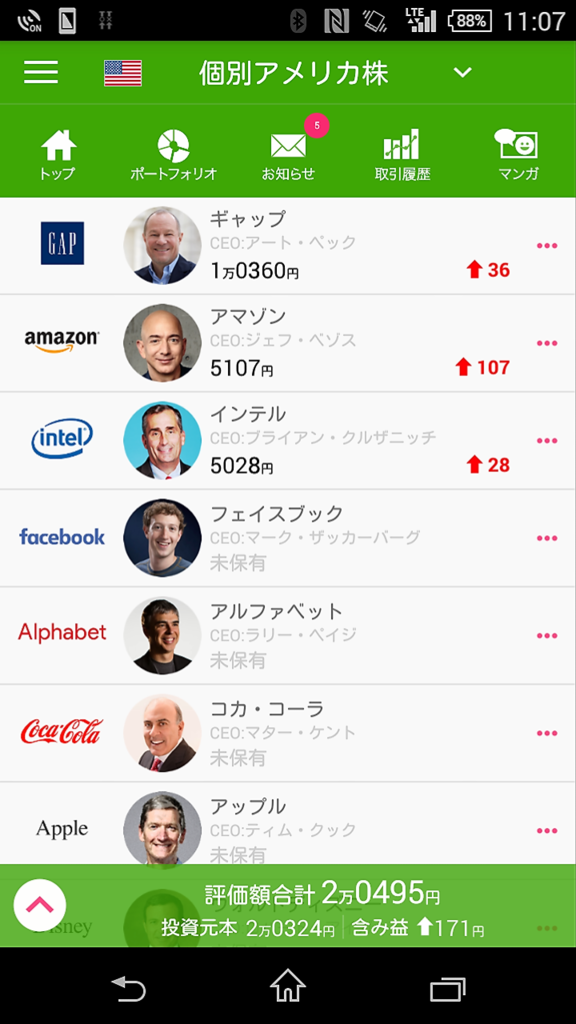
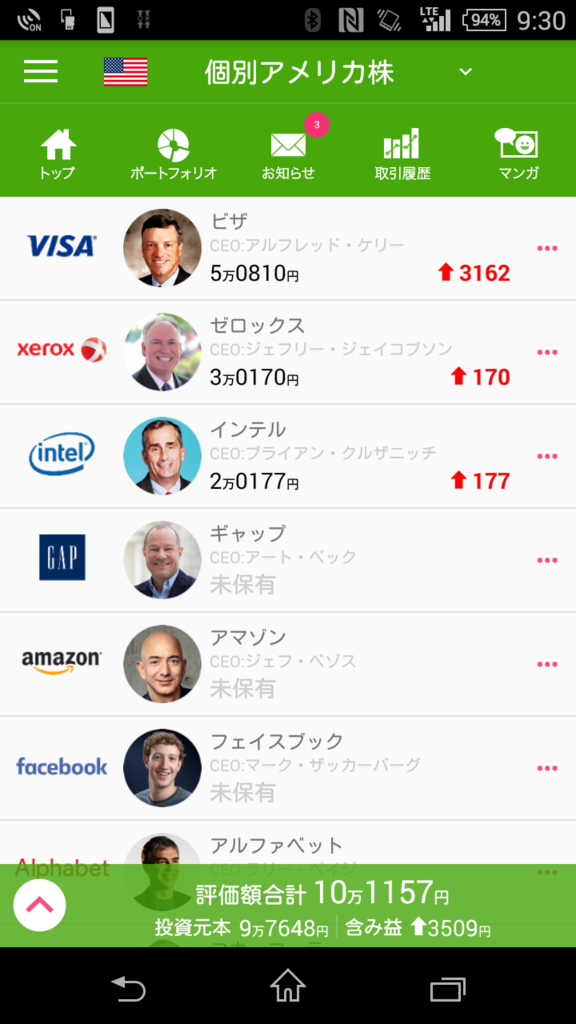
今年(2017年)の5月くらいから始めて、ここまででだいたい10万くらい投資にまわした。画像の投資元本がぴったり10万じゃないのは、OneTapBUYの中に「利益分だけ売却」という機能があってそれを試したりしたから。
僕自身がただの一般家庭出身の中堅大学文学部の学生でしかないので、ほとんどまわりに投資信託や株式投資をしてます! という知り合いがいなかった。これがもっとリテラシや情報感度の高いコミュニティだとそういう人がいるんだろうな、とは思うものの、僕の周りには音楽をやってる奴かプログラミングをしている奴しかいないので、「お金」という観点では自分で勉強していくしかないなと思う。
家が金持ちだとか、バイトで月30万くらい稼げる! みたいな人間であれば、もっと大きいお金を運用して経験を積めるのではないかと思うけれど、ただの大学生だと頑張って月2万くらいが積立の限界じゃないかなと思う。そういう意味では、もともとお金を持っている人間は、それだけプールの中から遊ばせられる割合が多く、結果的に金融リテラシが身につくのかもしれない(?)。一億持っていれば、そこから数百万運用するくらいなら、なんでもないはずだ。一方で、僕にとっての10万円は本当に大きなお金で、もしもそれを明日すべて失うのかもしれないと思うと、それはそれで損をした気持ちになるし、怖いなと思う。でも何かを怖いと思って挑戦をしないよりかは、損をしても「ああこういうものなんだな」と思うほうが僕には価値があると思った。ただ、見方によっては損をしたことからバイアスのある見方しかできなくなってしまうこともあるし、そこはできるだけフラットな見方のできる経験をしていきたい。
ところで、そもそもOneTapBUYを始めたきっかけは、リンダ・グラットンの「LIFE SHIFT」を読んだからだ。著者が本の中で、これからの未来は金融リテラシの有無が貧富の差を大きく分けると言っていて、それがなぜかという詳しい理由は忘れたものの、ああたしかになとすごく納得してしまった。加えて、卒業論文に関する調べものをしていて、日本は若者があまり金融投資に関して積極的ではないというデータを見て、それがなぜなのか個人的にすごく気になったのだ。金融投資と一口に言われて僕自身が思い浮かべる率直なアイデアはFX破産や借金取り、元本棄損のような「怖い」ワードばかりだった。それは、ネットの影響やバイト先の先輩がFXでウン百万単位の借金を背負ったという話を聞いてきたからではないかと思う。これは僕だけではなく、僕の周囲の人間も軒並みそうなのではないかと思う。大学の知り合いに「OneTapBUYというのをやっているんだ」というはなしをすると、「なにそれ、なんか怪しくない?」「なんかマトモじゃなさそう」というようなことを口々に言った。僕自身も、たしかになんか胡散臭い名前のアプリではあるなと思う。普通に考えて株式投資なんてものがワンタップでやれていいはずはない。世間一般の若者からすれば、株というのはもっと難しくて、危ないものだからだ。そんなものには積極的にならない。

- 作者: リンダグラットン,アンドリュースコット,池村千秋
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2016/10/21
- メディア: 単行本
- この商品を含むブログ (16件) を見る
OneTapBUYに関してググってみると、銘柄数が少ない、手数料が高い、などのデメリットを書き連ねているブログ記事がいくつも散見される。おそらく、そのような記事を書いている人たちの殆どが株で「儲けたい」「大勝したい」という気持ちをモチベーションにして金融投資をしているのだと思う。たしかにその観点は間違ってないし、僕も大金持ちになりたいという気持ちはある。とはいえ、それでもいきなり初めての人間がいくつもある証券会社を選び、そしてさらにそこから星の数ほどもある株式銘柄を選ぶというのはとても大変だ。誰でも、なにか初めてのことをするときその対象が複雑すぎると、どうしても足踏みしてしまうものだ。そういう意味でも、OneTapBUYは僕のような金融リテラシの低い若者の、最初のハードルをさげようとしている。UI/UXとして株取引というもののコアとなるエッセンスである「安く買って高く売る」という体験をいかに低いハードルで提供できるかというものが考えられていると思う。
ちなみに、僕はあまりOneTapBUY自体は胡散臭いと思っていない。なぜならTechCrunchのスタートアップ・バトル2015で賞を受賞しているし、スタートアップとして比較的安心のできるベンチャーキャピタルから出資を受けているからだ。これが確実にお金を預ける先として安心かどうかという点に関しては人によって賛否両論あるかもしれないが、僕自身はさほど危惧していない。