元ネタはこれ scotthurff.com
Webアプリケーションを作ったことがある人ならわかる話だが、アプリケーションは確実に予想外の状況に晒される。サーバーはレスポンスを返すのに時間がかかるし、ユーザーの環境がメモリ1G以下のこともあれば、完全に想定外の使いかたをするユーザーもいる。デザイナはそれらの現実に起こりうる可能性を全て考慮に入れてデザインをする必要がある。
2004年にBasecamp(当時は37signals)はThe Three State Solutionという提案をしていて、その内容は「全ての画面設計は3つのステート(Regular, Blank, Error)を考慮するべきだ」というものだった。その当時はまだAjax黎明期だったし、もちろんスマートフォンも存在していなかった。けれども、新しいテクノロジーが生まれるにつれて、インターネットを利用する環境は恐ろしく多様になった。手元のスマートフォンから車、テレビ、ジムのランニングマシン、どこからでもインターネットに接続するようになったし、端末の性能もばらつきが大きくなったと言える。新しいデバイスが増える度に求められるUIの幅も増えた。もうアプリケーションの状態は3つだけではカバーできない。
5つのステート
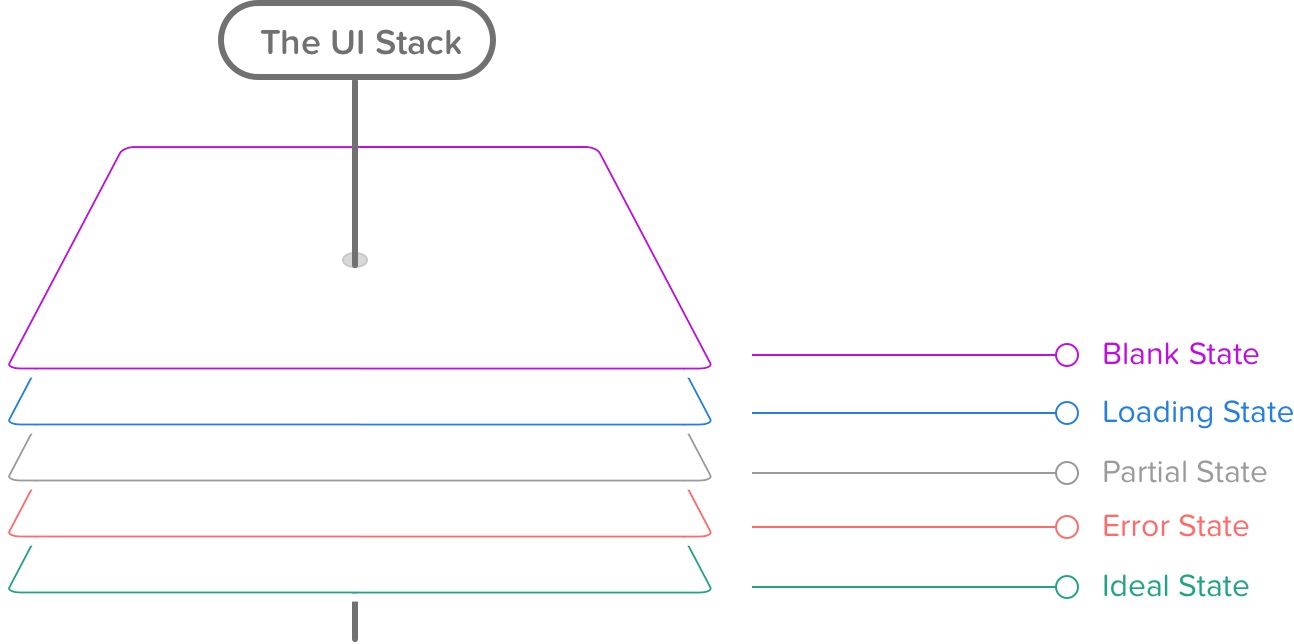
現代のリッチなアプリケーションのUIがとりうる状態を完全にカバーするためには、少なくとも下の5つの状態を全て網羅している必要がある。
Blankステート
その名のとおり画面になにもない状態。例えば、初めてサインアップしたユーザーは必ずこのBlankステートを目にすることになる。Blankステートはユーザーにアプリケーションのファースト・インプレッションを与える大きな入り口になる。このステートで必ずユーザーに興味をもたせる必要があるし、ユーザーが価値を感じられるような行動を促さねばらない。しかし、注意すべきは「やりすぎてしまう」ことだ。最初のインタラクションとしてコーチマークをふんだんに撒き散らすなどして、ユーザーの行動を阻害してしまっては目もあてられない。
Loadingステート
アプリケーションがなにか仕事をしている、ということを明示するための状態。大抵のケースで、この画面は白画面やスピナーでサクッと埋められがちだが、この状態において最も大事なのは、ユーザーに進捗を感じさせることだ。つまり「アプリケーションが頑張ってあなたのために仕事をしていますよ」とユーザーに感じさせるような、そんなローダーを作ること。
Partialステート
Blankに近いが、画面が部分的に埋められている状態を指す。この状態でやるべきことは、ユーザーがアプリケーションに対してのモチベーションを高く保てるようにすることだ。この状態でユーザーが積極的にアプリケーションを使うことによってIdealステートへ移ることができる。このPartialステートこそ、いわゆるマイクロインタラクションを散りばめるには最高の場所だ。みんな大好きゲーミフィケーションのエッセンスを仕込むのも悪くない。とにかくユーザーがモチベーションを維持するような仕掛けをできるだけ多く仕込むのがよい。
Errorステート
なにかがうまくいかなかったときにの状態。これはこの記事で挙げる状態の中で最も頻繁と言ってもいいくらいに見られるものであるはずなのに、大抵の場合最も優先順位が低い。しかし、このステートにしっかり気を配ることでアプリケーションの体験をグッと良くできる。まず、忘れてはいけないのが利便性の観点からして、エラーだからといってコンピューターはユーザーの作業を妨害してはいけない、ということ。例えば、アメリカンエアラインのウェブサイトではクレジットカードのセキュリティコードの入力を忘れただけで、ユーザーが入力してきたフォームのデータを全てふっとばすように作られていた。理想的なエラーとはリロードを強制したり、データをふっ飛ばしたりすることをしないものである。
Errorステートには劇的な演出は必要ない。死のブルースクリーンやMacのカーネルパニックは、どちらもショッキングな恐怖感がある。いきなり16進数のエラーコードや、どれを選んでいいか分からない選択コマンドがでても、世の中の大半の人間は起こるか混乱するだけだ。最も大事なのは、エラーメッセージに人間味を持たせることだ。テクニカルなメッセージを出すのを止めて、ユーザーの層にあった分かりやすい言葉を使うのがよい。
Idealステート
アプリケーションがユーザーに最大限の価値を届けている状態。スコット・ハーフは、アプリケーションのデザイン・フローにおいてこのステートを必ず最初に作る。なぜならIdealステートはアプリケーションの価値を表現し、ユーザーに最も頻繁に見せるべき状態だからだ。アプリの場合には、この状態になっている画面がApp Storeでのスクリーンショットに使われる。SPAであれば、ランディングページに置かれるスクリーンショットがこのIdealステートの状態だ。上でこれまで挙げられてきた全てのステートが、最後にはこのIdealステートへと繋がる。まずこの状態を完璧にデザインしたうえで、逆算して他の状態をデザインしていくのがよい。
サマリ
スコット・ハーフは、アプリケーションのUIデザインにおいてはIdealステートを作るだけで満足せずに、そこから逆算してIdealへの過程となるLoadingやPartialなどのステートを設計に腐心せよと主張している。アプリケーションの価値はIdealステートに現れるということから考えても、ユーザーがアプリケーションの価値を充分に感じられるよう、そこに至るまでの道をデザインするのがデザイナの仕事と言ってなにも語弊はないだろう。また、単純に考えれば、もし我々ソフトウェア・エンジニアがデザイナに「こういうデザインで〇〇の画面を作ってくれ」と言われる際には、毎度ここで上げられている5つのステートがカバーされているかどうかを確認するのも有効であると言える。自分の経験から言えば、大規模なアプリやSPAになると、画面だけではなくボタンやドロップダウンなどの画面パーツにも5つのステートは現れる。ローダーを持つボタンやドロップダウンというのは、もはやありふれたUIパーツだ。
5つのステートはソフトウェア・エンジニアにとっても利点がある。たとえばElmではカスタム型を使うことによってパターンマッチで状態の網羅性をコンパイラにチェックさせることができる。A, B, Cという状態のうちBが実装から漏れていれば、コンパイルエラーになるといった具合だ。あらかじめとりうる状態がわかっていれば、コードレビューの際に人間がわざわざ目を皿のようにしてチェックするような無駄な時間を省くことができる。特に現代のフロントエンド・アプリケーションは状態の地獄で、もはや人間が目で見て誤りを見つけられるようなアプリケーションはプロダクション・レベルには存在しない。5つのステートとして体系だった状態予測できる以上、それをコンピューターに任せないのは大きな機会損失だ。
今回取り上げたスコット・ハーフによる記事は彼自身が書いている以下の本からの抜粋である。この本の一部を抜粋してブログの記事にしたようだ。なお、弊社Fringe81ではデザイナチームが購入しているとのこと。入社すれば誰でも読み放題である。

Designing Products People Love: How Great Designers Create Successful Products
- 作者:Hurff, Scott
- 発売日: 2016/01/03
- メディア: ペーパーバック